# Authenticate users with Netlify identity
# Enable Identity in the UI
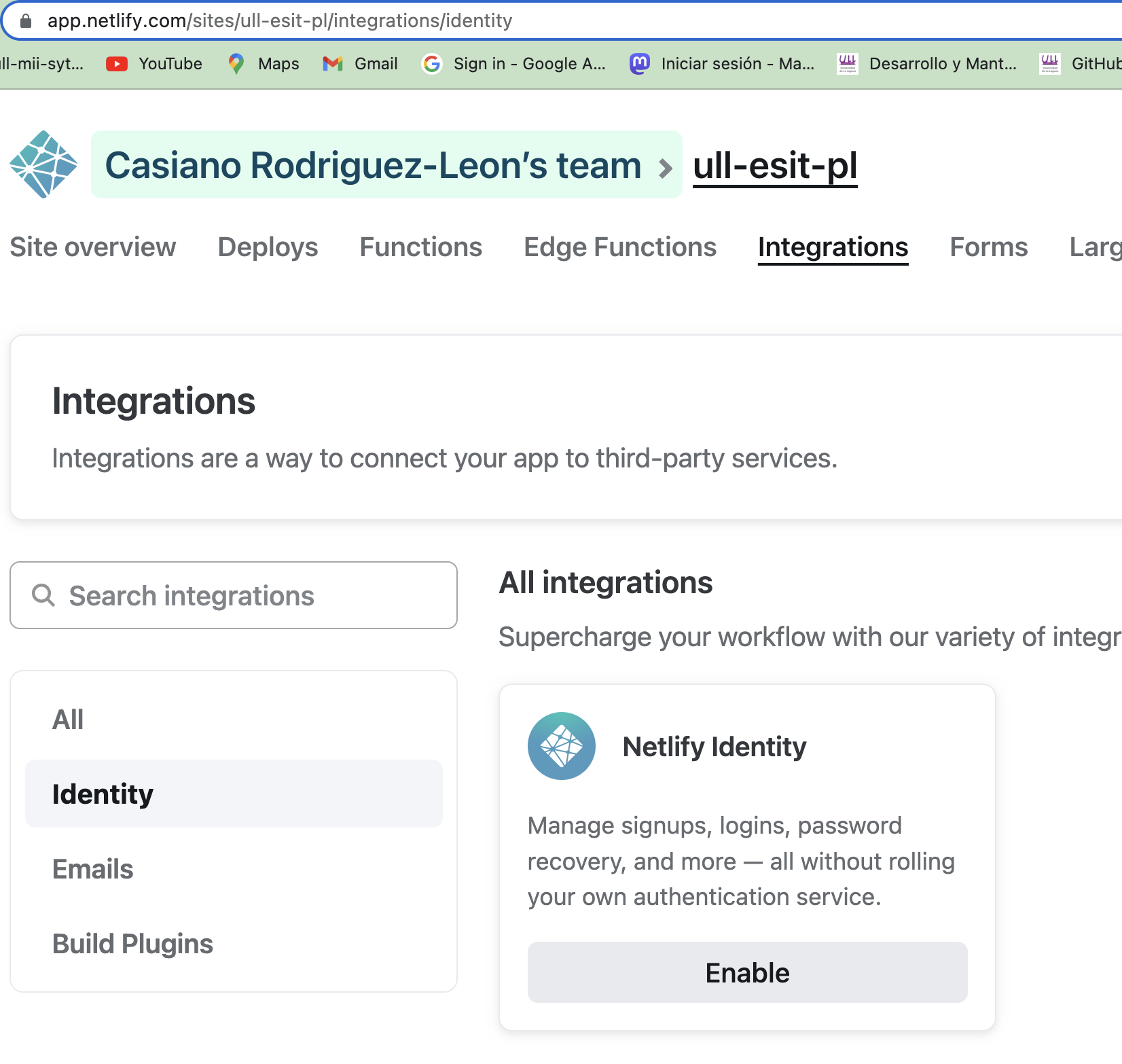
- In the Netlify UI, navigate to your site.
- Select the Integrations tab. (Above in the bar)
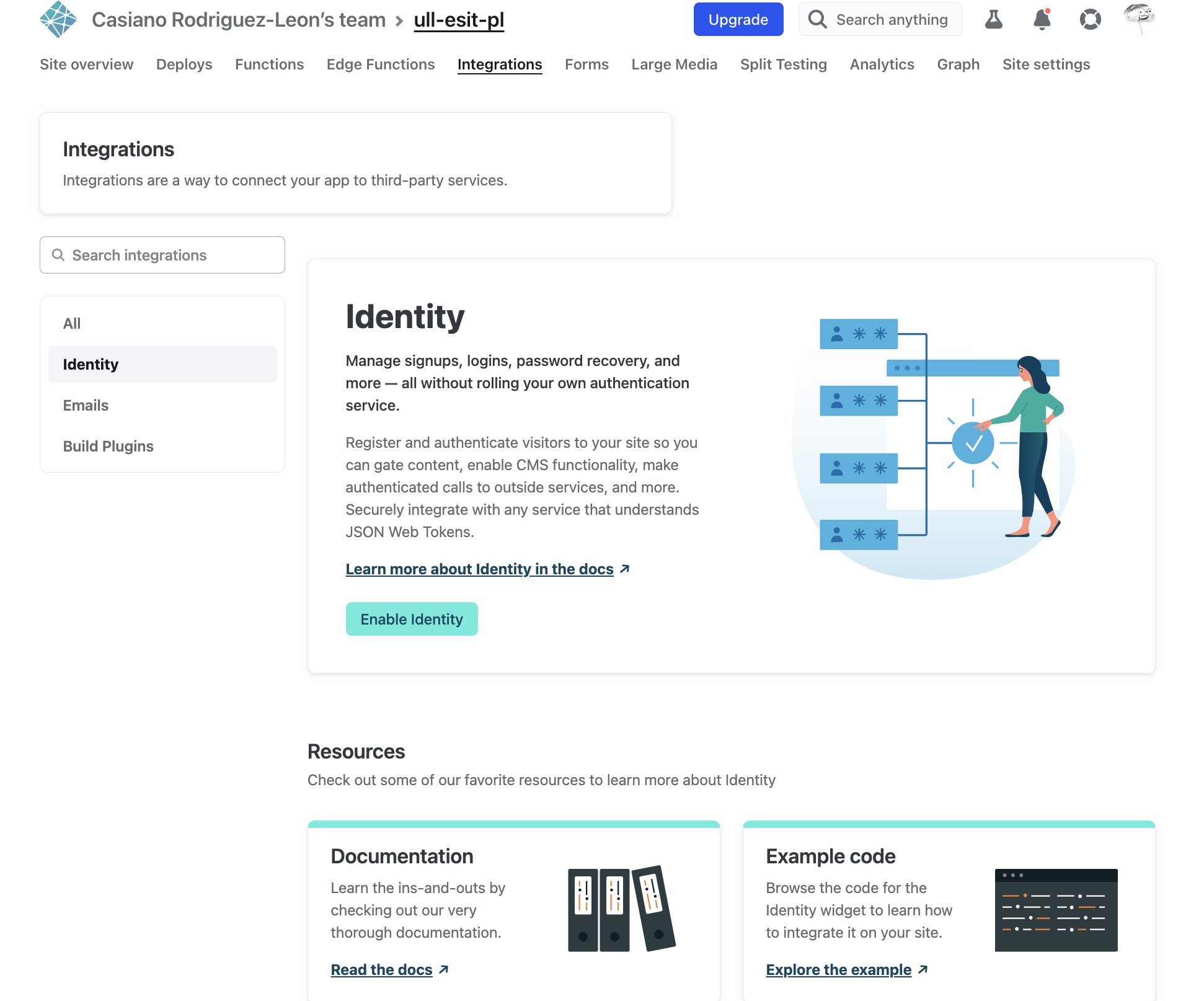
- Search for or navigate to Identity.
- Select Enable.

Once we have enabled Identity, we can configure it.
This will create an Identity service instance for your site, and allow you to invite Identity users and change settings. To use the service in your site, you can add the Netlify Identity widget (opens new window) to your repository, or develop a custom solution with the gotrue-js library.
We can find examples of use in the folder example (opens new window) of the repo netlify/netlify-identity-widget.

# Vue example using the Netlify Identity widget
The repo whizjs/netlify-identity-demo-vue (opens new window) has a demo of how to use Netlify Identity with Vue using the Netlify Identity widget (opens new window) that is deployed at https://netlify-identity-demo-vue.netlify.app/ (opens new window) but the demo currently (2023) fails when signup.
When trying to install the depndencies using node v18.8 and npm 9.2 I get the following error:
[1/2] ⡀ fsevents
warning Error running install script for optional dependency: "/Users/casianorodriguezleon/campus-virtual/2223/learning/netlify-learning/netlify-identity-demo-vue/node_modules/fsevents: Command failed.
2
Same thing with node v16. However the
yarn serve
command works in v16 but not in v18.