# Rendering Markdown in Next.js
See the examples in the repo https://github.com/ULL-MII-SYTWS/hello-remark (opens new window)
# Remark Syntax tree
The syntax tree format used in remark is mdast[1].
It represents markdown constructs as JSON objects. In:
## Hello *Pluto*!
Out:
{
type: 'heading',
depth: 2,
children: [
{type: 'text', value: 'Hello '},
{type: 'emphasis', children: [{type: 'text', value: 'Pluto'}]}
{type: 'text', value: '!'}
]
}
2
3
4
5
6
7
8
9
# mdast
mdast (opens new window) is a specification for representing markdown in a syntax tree. It implements unist (opens new window).
It can represent several flavours of markdown, such as CommonMark and GitHub Flavored Markdown.
# Unist
unist (opens new window) is a specification for syntax trees. It has a big ecosystem of utilities in JavaScript for working with these trees. It’s implemented by several other specifications.
unist relates to the unified, remark, rehype, and retext projects in that unist syntax trees are used throughout their ecosystems.
# Unified
The unified (opens new window) ecosystem is a collection of tools for inspecting, transforming, and serializing content through syntax trees.
unified is an interface for processing content with syntax trees.
Syntax trees are a representation of content understandable to programs. Those programs, called plugins[2], take these trees and inspect and modify them.
This is the process[3] of a processor.
| ........................ process ........................... |
| .......... parse ... | ... run ... | ... stringify ..........|
+--------+ +----------+
Input ->- | Parser | ->- Syntax Tree ->- | Compiler | ->- Output
+--------+ | +----------+
X
|
+--------------+
| Transformers |
+--------------+
2
3
4
5
6
7
8
9
10
11
See repo unifiedjs/unified (opens new window) for more information.
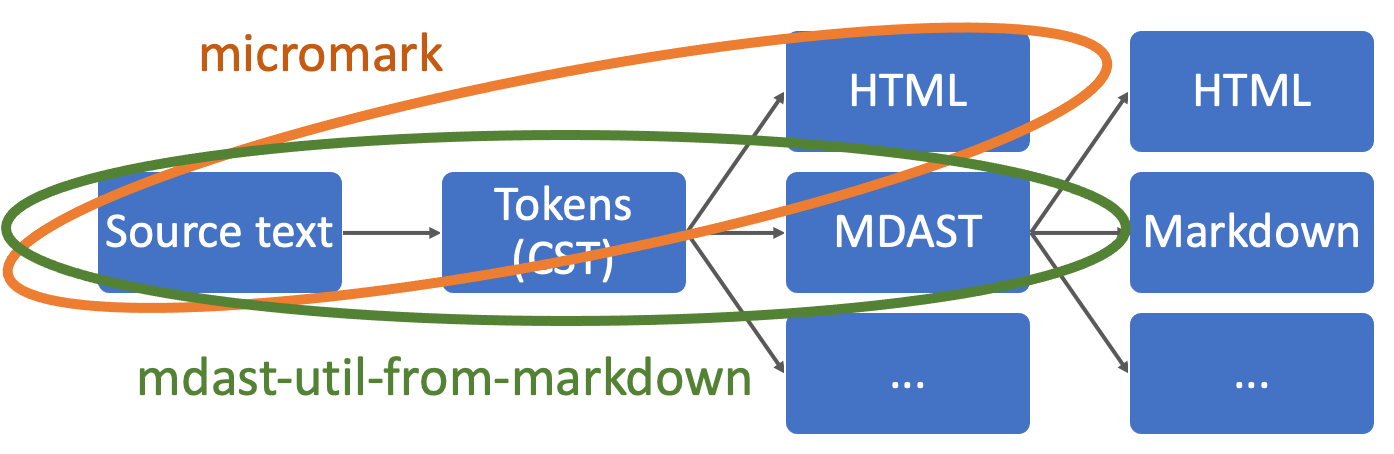
# micromark parser and mdast-util-from-markdown
mdast-util-from-markdown (opens new window) is a utility to turn markdown into mdast syntax trees. If you want to handle syntax trees manually, use this.
It is based on micromark (opens new window). Use micromark when you want to turn markdown into HTML. micromark (opens new window) contains a compliant markdown parser with positional info and concrete tokens.

Micromark uses a state machine (opens new window) to parse the entirety of markdown into concrete tokens. Its API compiles to HTML, but its parts are made to be used separately, so as to generate syntax trees or compile to other output formats.
# Example of a remark plugin
We'll use unist-util-visit to traverse heading nodes in a Markdown file and prefix all h1s with the text "BREAKING" using a TDD workflow.